A maritime app for Intelligent and cost-efficient ship-2-shore data solutions
Developing a maritime application for a leading manufacturer of Voyage Data Recorders (VDRs) and ship-to-shore data solutions. This project leverages our technical expertise and innovative approach, aiming to provide robust, user-friendly, and technologically advanced tools for maritime operations.










The project
Danelec Marine develops technologies to optimize the safety, cost and performance of marine operations.
Based outside of Copenhagen, Denmark, the company is a leading manufacturer of Voyage Data Recorders (VDR), Electronic Chart Display &Information Systems (ECDIS) and ship-2-shore data solutions, with maritime apps installed on more than 6,000 vessels worldwide.
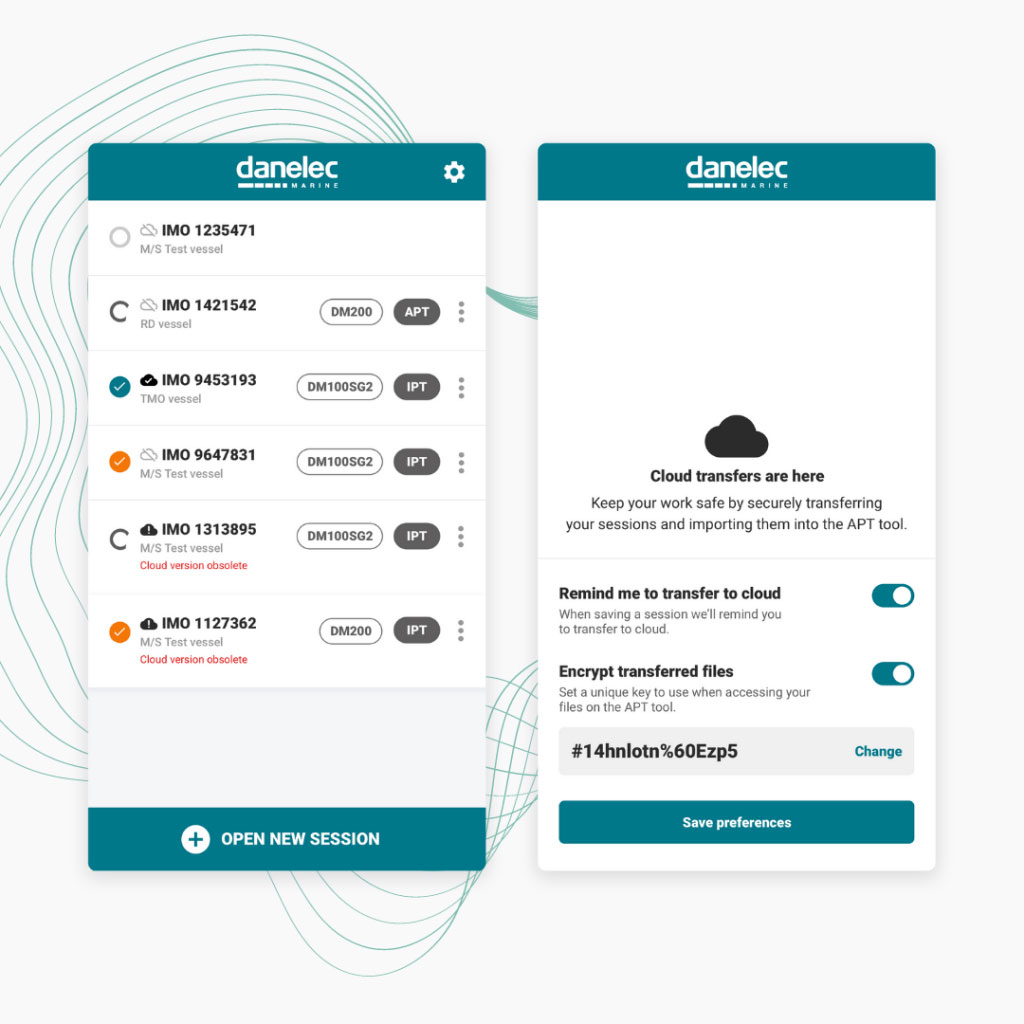
As a leading Voyage Data Recorder (VDR) manufacturer, Danelec Marine wanted to build a maritime app that enables ship managers to quickly identify issues and failures, monitor vessel KPIs, and integrate third-party data analytics to continuously improve their fleet and assets.
Services provided
Our approach
Following an Agile approach, we started dosing development work into weekly sprints, allowing the product team to quickly respond to any changes and reach the market in a timely manner.
We initiated this project with a small team, working on the user experience and the technical improvements for the existing Danelec maritime app.
The collaboration kicked off with assessing the need and with a deep dive into the Danelec business, making sure to get a clear understanding of their goals.
"Using a collaborative and transparent approach, RebelDot ensures that development processes run smoothly and efficiently."


What we did
Development process
The development process started with a Discovery Phase where, through expert questions and knowledgeable suggestions, we obtained a clear understanding of the project, target audience, users’ goals, business goals, technological constraints, quality requirements and functional and non-functional requirements.
Together with the team at Danelec Marine, we brainstormed use cases of the product, mapping out challenges, problems, and unplanned scenarios.
The design
The design process kicked off with an iterative approach, where the stakeholders were involved and consulted throughout the entire process.
The product design team worked closely with the Tech Lead from the first phase to ensure that all the design elements and proposals were cost-effective.
Once the validation of the design was agreed, we went further with the development.
Mobile app development
Aiming to develop a simple and intuitive mobile app that helps people do their job better, we set on prioritizing features for the initial launch.
• creating and managing a maintenance session
• taking photos of equipment.
Following the success of our first collaboration, Danelec Marine wanted to extend the functionality of the mobile app to allow managing a file transfer system and carry out the maintenance of other Danelec digital products, Danelec Marine and VDR.
Working Agile, based on incremental releases, allowed us to validate and implement the following features to the app:
- login
- upload zip file through an API
- manage user settings
While the development process was the same as for the first phase, the team was scaled further to 3 React Native developers, 1 .Net developer and a QA engineer, as well as a Product Designer in the early stages.
Our collaboration with the Danelec team dates back from … and is still ongoing, as we are actively involved in the maintenance and necessary updates of the platform.

"RebelDot has become our close, strategic partner because of their long-term perspective on relationship building and their capability of consistently creating competent teams with a strong company culture."
Name
Title
Industry leaders trust us to deliver results
Over the past decade, we have perfected our end-to-end development process to cover the entire product life cycle.




Build better with us
Tell us about your project and the way in which our team can help your business.









